
APP
2020 /5 ~ 2020 / 07
Record diet 紀錄飲食
Time
2 Month
Player
Product designer
Responsibility
UX/UI design
Tool
Sketch/AI/Zepline/principle
Project Overview
01 | Objective
以健康促進概念發展此產品,為幫助用戶養成良好的飲食習慣,透過紀錄每日飲食來了解自身每日攝取的熱量,提供建議熱量參考,建立六大類食物的概念及如何運用在,幫助外食做簡單熱量計算,針對飲食紀錄的初級使用者來做規劃與設計。
專案中我負責全部的UX和UI設計,並與1位PM和6位工程師共同合作,由專家營養師兼任PM提出初步概念及資料端,接收PM需求文件後,進行了解、競品分析、評估、確認需求、定義問題與功能,規劃完整流程與內部測試,最終提供完整的UI設計、互動及規格文件交付工程,協助到產品上線,上線後由數據工程師協助了解後續使用產品的狀況以利優化
02 | Role & Deliverables
此專案由營養師擔任PM提出需求文件,查看需求文件中有大量營養相關知識,因此必須得先了解,才能與營養師做有效率的溝通;具備基礎知識後才能開始分析專案,透過頻繁討論來確認方向,擬定TA及其痛點,提出解決方法討論,因此設計上步伐比較緩慢,若是能在前期需求規劃時加入會對整個專案理解上更好
03 | Challenge
透過這次,讓我學習到在與不同崗位的人,在溝通時如何達到最有效率,幫助彼此解決共同的問題,協助營養師找尋產品定位、痛點、競品、功能優先、建立較為完善的產品後再進行產品設計等,設計階段以系統進入設計介面,同時代入工程思維,以利後續產品實現。
04 | Outcome & Impact
Design Process
02
了解問題及痛點
Stakeholder interview
Competitive Analysis
Persona
確立需求及流程規劃

Function Map
Flow Chart

03
設計與開發
UI Design
Interactive prototype
Product Spec
01

Background
1. 釐清需求 Clarify Requirements
了解PM給予的需求文件後,發現需要釐清的問題很多,並且沒有確立產品定位、TA、痛點等,彙整問題後與PM的密切討論,總結需要釐清的方向:(1)初次查看文件後發現需要具備基礎營養知識才能夠理解,因此除了搜集資訊也請教專家;(2)發現假設是單一目的,應挖掘更深的洞察;(3 )釐清初步需求後找尋相關競品並作理解、分析尋找差異;(4)數據資源有限制使得核心發展困難;(5)目標用戶並沒有釐清鎖定的方向;(6)缺少使用情境規劃,將會干擾體驗,根據以上�幾點提出不同的解決方式來討論出最佳解決方案。

2.情境故事 User Story
在資源有限的狀況之下利害關係人營養師討論業界經驗,從訪談過程中了解過往臨床經驗,當客戶在找諮詢時的有不同背景狀況,將情境總結:(1)完全沒有經驗:想要嘗試控制體重、調養身體、認識食品營養;(2)曾經有經驗:曾經使用過健康相關的紀錄、 對營養諮詢有基礎的理解、需要進階的食物資料庫、(3)特殊情況:病理調養、特殊需求、運動員等;衡量資源過後,將鎖定曾經與完全無經驗的用戶。



3.角色 User Persona
根據User Story描繪出本專案的人物,(1)完全沒有經驗:大多為女性,年齡約26~40,大多對於自身的體態想追求更漂亮、無規律運動、生活型態不好,像是熬夜等;(2)曾經有經驗:大多為女性,年齡約20~45,已有肥胖困擾,試過各種減肥不健康的方式,但常常復胖,想尋求專業與健康的方法等。


4.定義需求 Define Requirements
根據以上及 User Story 確認需求及目標分別為,(1)目標體重:將設定符合減重、增重、維持等人的需求;(2)支援外食:可幫助外食者快速計算出熱量;(3)部分經驗:針對的族群將針對無經驗及部分經驗的初級到中級的需求者;(4)方便紀錄:提供不同紀錄的方式,例如:文字、照片等;(5 )簡單容易:設計流程與介面中以易用性十大原則為基準,以下為核心需求指標:

5.Function map
將上述的 User Story 、 Persona 與核心需求,統整需求開發的功能,以下為最終確立 :(1)營養紀錄:日期、建議熱量、攝取熱量、餐別紀錄、食物六大類、三大營養素;(2)每週分析:分析一個禮拜的餐別攝取熱量與佔比,以及六大類每週攝取量表;(3)健康文章:營養飲食相關文章。

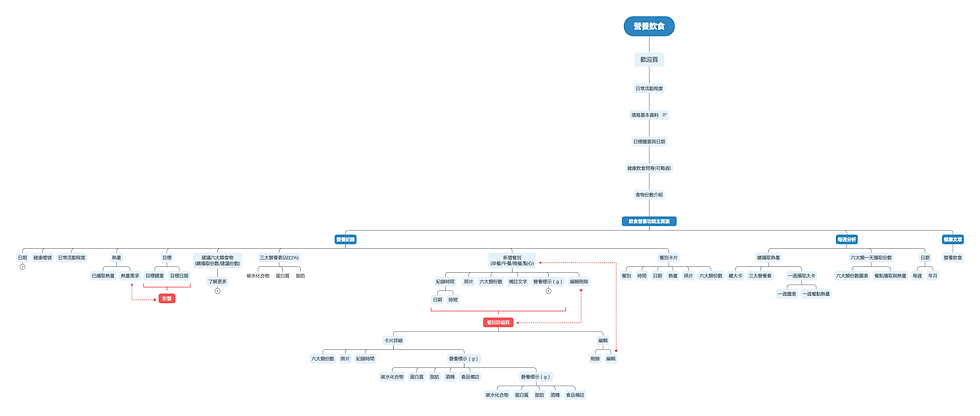
6.Flow Chart
盡可能的設想情境構想整體流程及其主要操作細節,並與PM、單位主管來回溝通討論是否邏輯順暢,以便繪製出 UI 畫面,以下為不同階段的Flow Chart,Before為初步規劃,此階段會搭配部分Wireframe作為溝通討論與迭代,After為最終流程如下:
Before

After

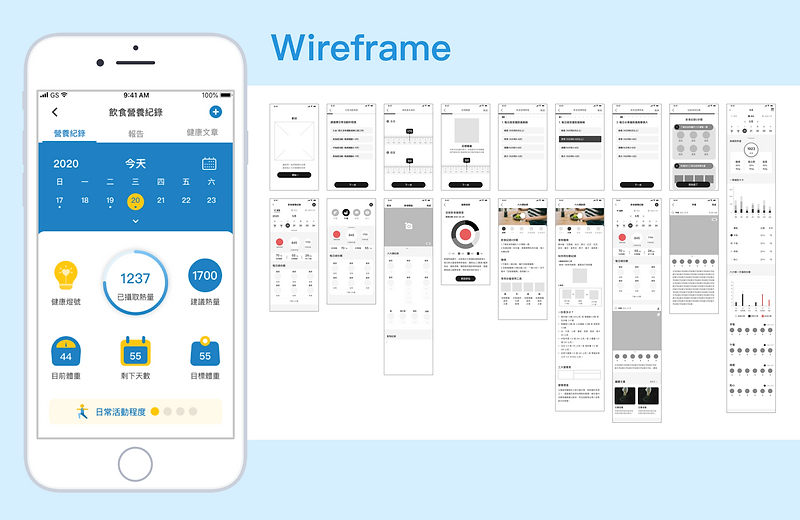
7.Wireframe
根據Before的Flow chart ��針對的每個頁面與流程的的思考,此階段了解是否符合需求端提出的需求,是否解決擬定的問題,以及初步測試流程,也在此時確認工程端的DB、API等,將作為確認需求與溝通,以下為主要流程的Wirefram:

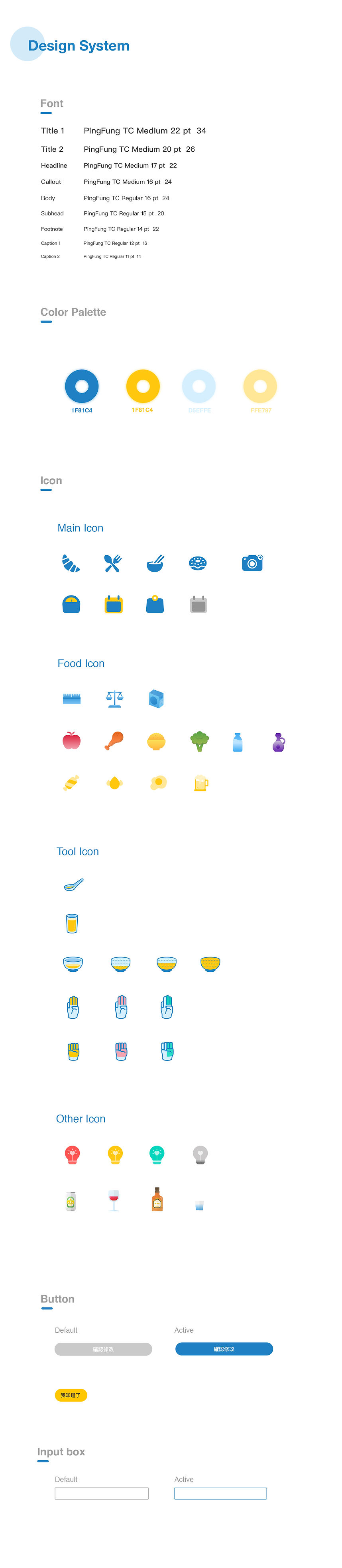
8.設計系統 Design System
設計規範以公司現有架構之下運用以及延伸,UI Design 進行設計規範設計:

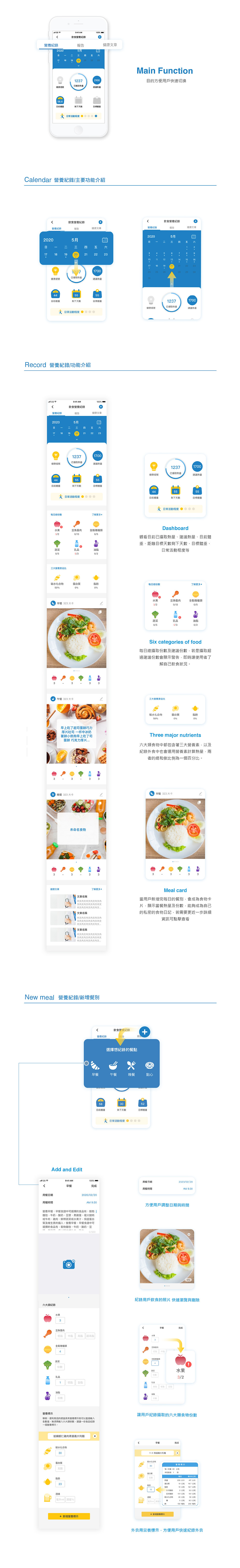
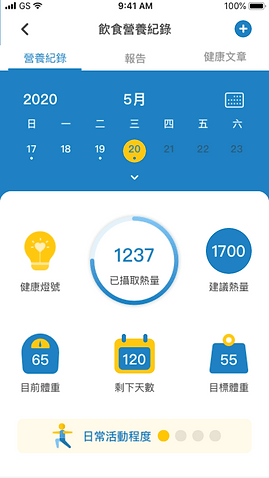
9.介面設計 UI Design
進行視覺設計時,針對 Wireframe 的細節再進行修正,以下為最終呈現:






10.互動設計 Portotype
Launch Screen


Portotype


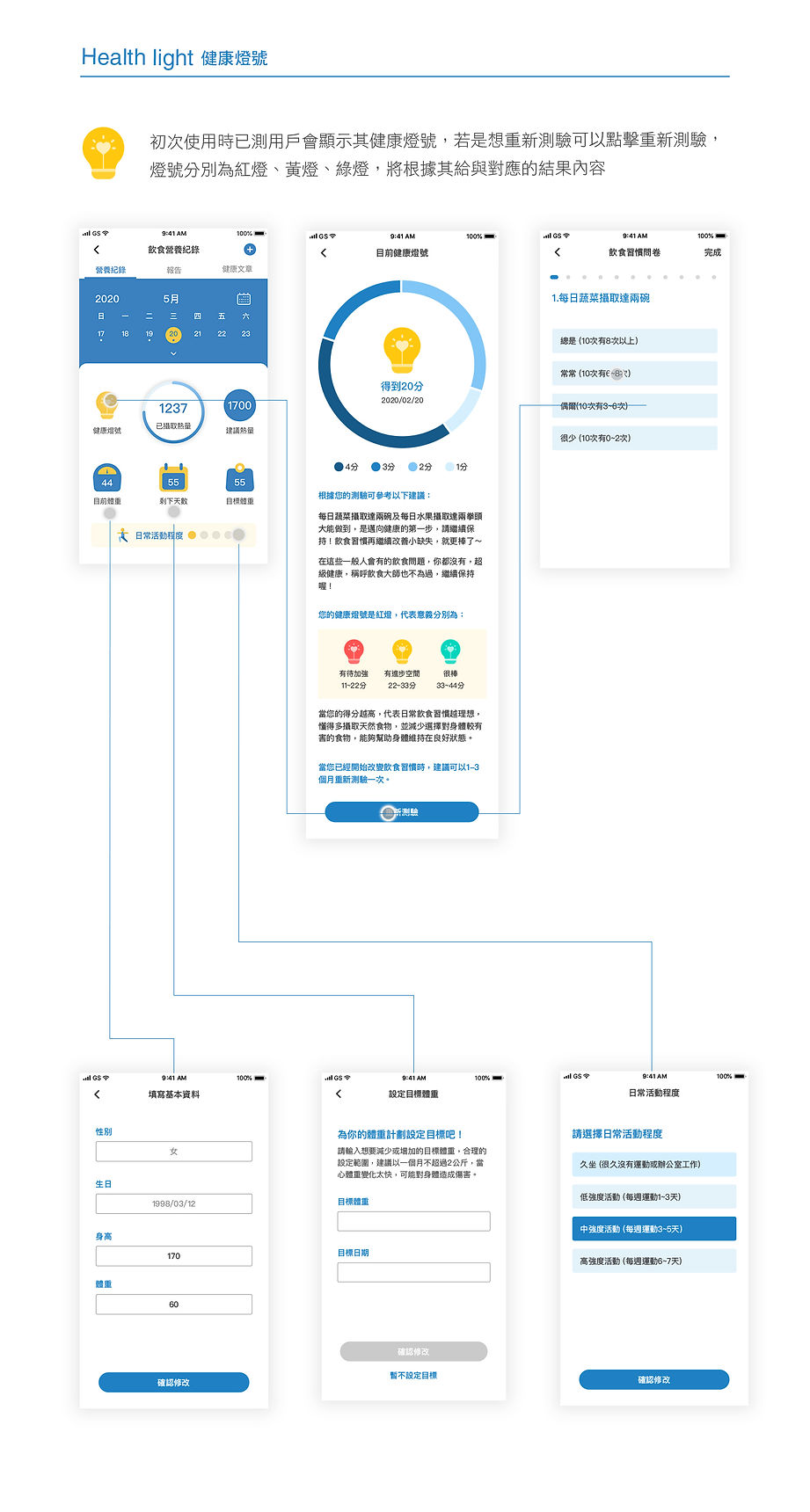
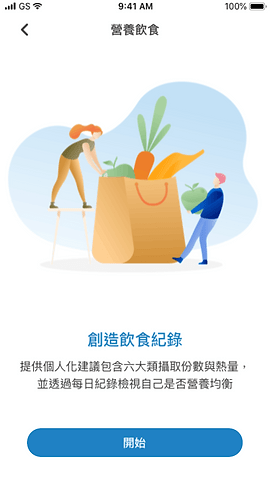
基本資料填寫
初次使用需要填寫必要與非必要的填寫項目,與後續的主功能息息相關


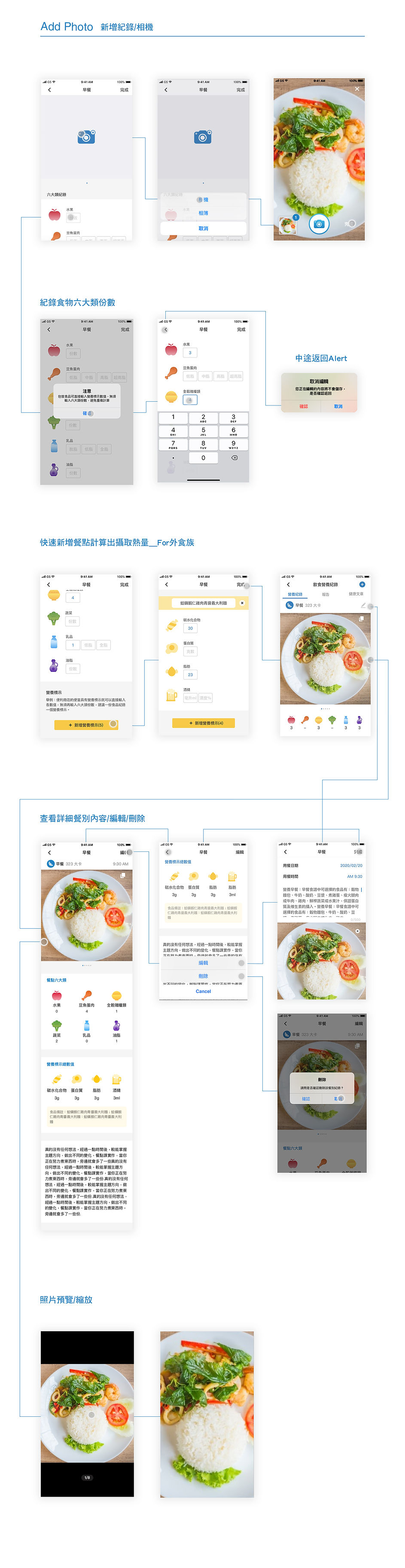
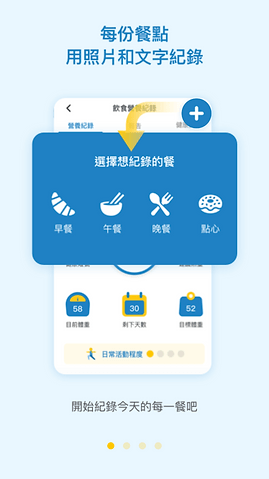
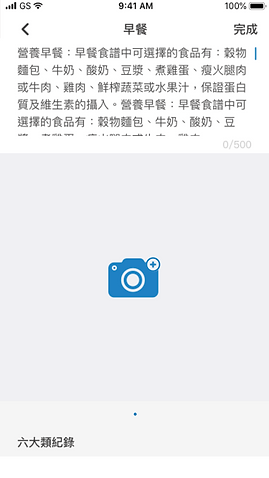
新增餐點完整流程
使用者點選則餐別後,可以根據需求上傳照片或文字來輔助,輸入食物可選擇六大類份數或是營養標示,來幫助用戶計算每餐攝取的熱量


餐別重新編輯
已經新增的餐別卡片,需要再重新編輯的流程


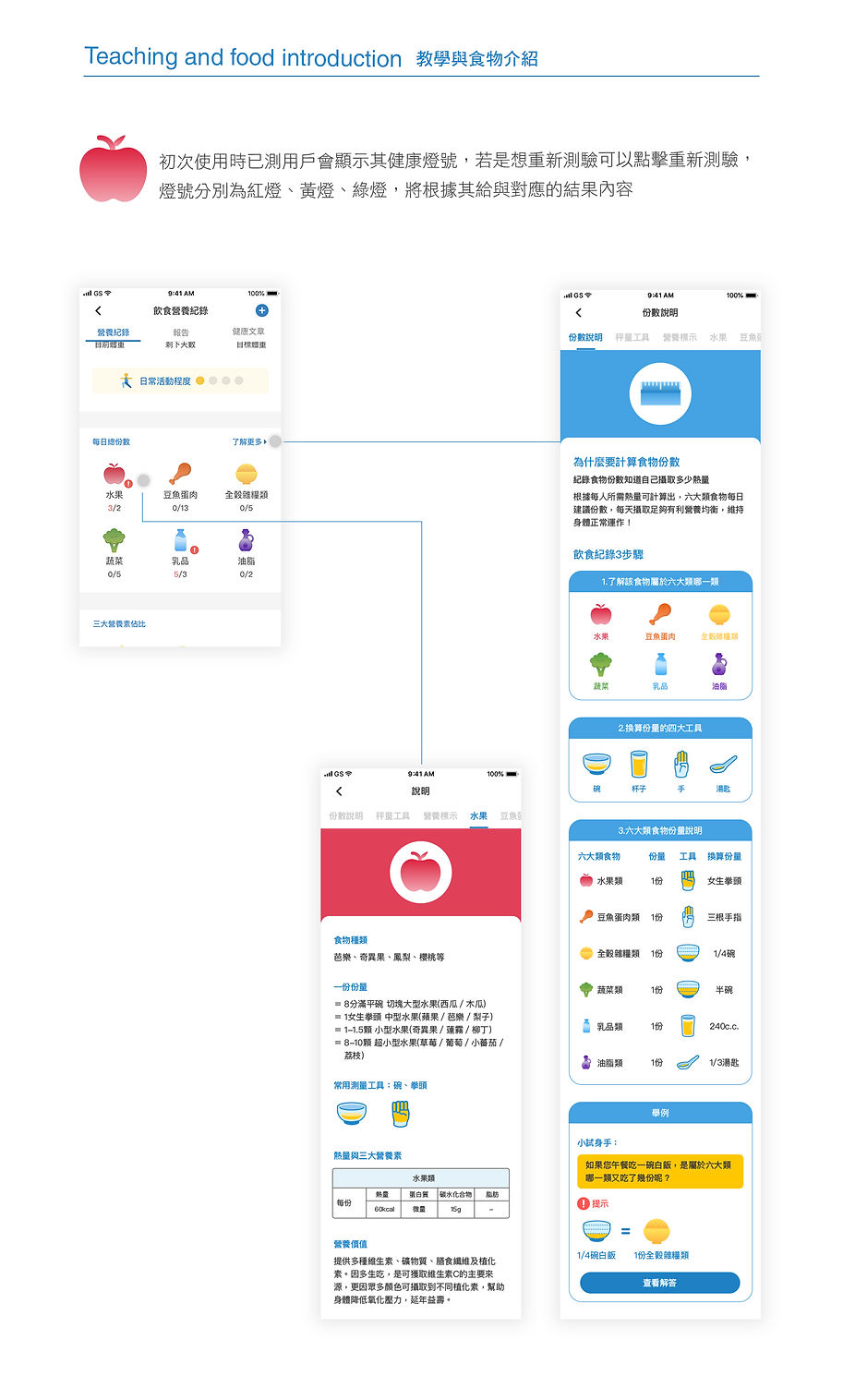
六大類說明流程
幫助用戶在不清楚食物類別時,可以參考的說明與介紹


教學該如何紀錄份數
在有限的介面中以份數說明、秤量工具、營養標示等,幫助用戶建立食物份數的概念,以及該如何判斷

