HRouter
2019
UX研究/互動設計/視覺設計
這是一台路由器的連結APP,可以監測總流量和檢測不熟悉的連結,流量功能用於獨立設備的監測和控制,並提供四種模式,如親子、訪客、共享和健康模式,希望為使用者帶來良好的產品和智能服務。

執行設計 Process
・User research・Competitive analysis・Persona
・Functional map・Wireframe・Visual design・Interactive prototype
1.定義目標 Define and goal
此為某間做路由器公司所需控制的APP設計,並五個可能的主要功能但未歸納與優先順序,經過此背景下,進行競品分析相關產品,並透過APP Store中的評論進行分析,再透過情境故事法將衍生出人物誌,並將顧客區分成三種類型,分別為商家型、親子型、家庭型,並以人物誌方式描述可能會遇到的問題及需求,發想其需求以作為其他功能的發想來源。

2.定義問題 Define the problem
根據上述痛點確認主因為功能無法使用、訪客網路、定時功能、用戶資料、親子安全,以及其他需求,其使用者研究如下圖:

4.功能架構圖 Functional map
根據上述資訊圖在構思功能時將以使用者最大的需求為主要目標,產品確立主要幾個功能有 :
1.首頁能夠瀏覽全部資訊、即時狀態、控制每台路由器及監測流量、偵測陌生連線
2.整合流量成為監測及控制都能快速選取、管理裝置流量及限制、上限提醒成為流量功能
3.將家長、訪客、分享、健康等整合在模式功能,方便不同客群做操作
a.家長模式能夠讓其限制孩子上網時間、偵測網頁及APP的限制、設置能客製化設定網站
b.訪客模式針對開店的商家
c.分享模式能夠即時給予親朋好友
d.健康模式能夠讓睡前年輕族群不再滑手機
4.工具功能讓使用者能夠快速連結可能找尋的功能
5.用戶功能讓使用者能夠建立管理的帳號、密碼、回饋機制、關於等資訊放置處。

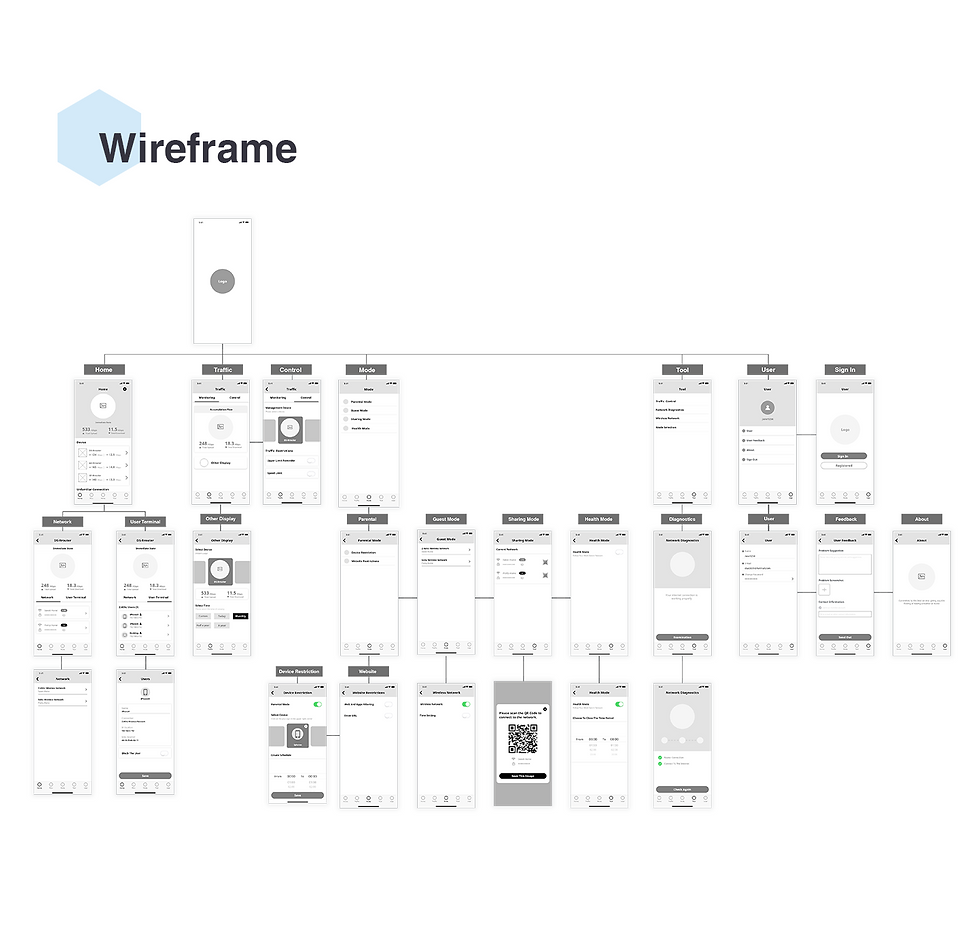
5.線框圖 Wireframe
根據上述問題發展出功能圖,以使用者角度分別為需要首頁、流量、模式、工具、用戶等功能。

6.設計系統 Design System


8.介面設計 UI mockup
進行視覺設計時,針對 Wireframe 的細節再進行修正,以下為最終呈現:



9.互動原型 Prototype
建立原型並加入動畫後,再次檢視 UI Flow 中是否還缺少了對使用者來說必要的提示與操作。
首頁功能 Home
流量功能 Traffic
模式功能 Mode
工具功能 Tool
用戶功能 User (含登入/註冊)
其他頁面切換 Else
10.試試看 Try it
這是Prototype的線上網址,你可以掃描QR-Code連上,或是直接點擊連線過去,檔案較大需要稍等一下,試試看吧!