Moblie
2019 /12 ~ 2020 / 01
AI Doctor 協助判斷病症
Time
2 Month
Player
Product designer
Responsibility
UX/UI design
Tool
Sketch/AI/Zepline/principle
Project Overview
01 | Objective
此產品協助為協助主要服務,幫助平台用戶在醫師未即時回覆問題時,可以緊急瞭解知道自己的病況處於哪個就醫範圍以及建議的就醫的門診科別,降低用戶誤診機率。
專案中我負責全部的UX和UI設計,並與1位PM和4位工程師共同合作,由專家顧問醫師提出初步概念及資料端給PM確認,接收PM需求文件後,進行了解、評估、確認需求、定義問題、功能定義與確認、規劃完整流程與內部測試,最終提供完整的UI設計、互動及規格文件交付工程,協助到產品上線,上線後由數據工程師協助了解後續使用產品的狀況以利優化
02 | Role & Deliverables
此專案PM擔任與醫師溝通的橋樑並提供需求文件,但了解需求文件後發現有很多需要重新檢視的地方,於是分析專案目標,多次討論來確認方向,無法做確認時會提出不同的解決方案讓其向上傳達,在一來一回的過程中,效率上總是不佳,所以把握每次主管會議提出最佳建議,所幸提出的方案受主管所採納,能夠提高完成的效率。
03 | Challenge
04 | Outcome & Impact
這個專案上線過沒多久剛�好遇到新型冠狀肺炎(COVID-19),緊急加速以此為基礎開發新型冠狀肺炎版本幫助政府與民間能夠釐清自身狀況,並給予健康護理相關建議,上線過後(五個月內)累積了四萬多筆使用率,能有效幫助用戶初步診視自身是否有COVID-19,高使用率證明符合用戶通點,UX流程順暢無誤。
Design Process
01
了解問題及痛點
Stakeholder interview
Customer Journey Map
Competitive Analysis
Persona
02
確立需求及流程規劃

Function Map
Flow Chart

03
設計與開發
UI Design
Interactive prototype
Product Spec
Design Think

確認需求後
規劃合理資訊架構

透過架構產生合理的
介面佈局

在介面佈局的同時也思考合理的開發可能性
達到需求與功能的平衡

Background
1.定�義目標 Define and goal
了解PM所給的說明文件釐清產品方向及需求,為求確認產品需求,透過Customer Journey Map 進行檢驗需求的情境用途,分為看診前、看診中、看診後,以完整情境去模擬思考用戶在看診的過程中遇到的接觸點、做什麼、心情等,列出痛點及其產生可能的功能,整合先後需求成為產品功能,定義問題等。

2.定義問��題 Define the problem
根據上述需求痛點為不確定症狀、避免看錯科別、提供正確資訊、減緩焦慮及不方便就醫等,產生出Funtion Map進行問題與討論,並將修改與醫師、PM、用戶等作利害關係人溝通,確認最終產品方向,定義以下問題:(1)不確定症狀:用戶對於自身症狀想了解;(2)避免看錯科別:不確定應該掛哪個科別看診,有浪費時間與金錢的疑慮;(3)提供正確資訊:與專家醫師合作提供常見的症狀與資訊;(4)減緩焦慮:症狀若無立即性可能無立即就醫,但心理上還是會產生焦慮的感受;(5)不方便就醫:時間、地點、距離、無立即性危機等可能造成

3.功能架構圖 Functional map
根據上述與利害關係人溝通中以使用者最大的需求為主要目標,產品最終確立主要幾個功能有 :
(1)註冊/登入、填寫基本資料;(2)提供與輸入關鍵字;(3)斷詞判斷(相關聯繫詞的資料庫;(4)斷詞結果優先選擇三個;(5)依序問答分別為警示題→基礎題→合併症狀題(由專業醫師人員定制出;(6)判斷可能的相關症狀結果;(7)推薦科別、推薦醫師、健康檢查

4.設計原則 Design Principles


建立直覺有效率的操作流程

以原先風格為基底,維持一致性之外,也需要區別此功能與其他功能差異,因此設計上加上插圖來幫助理解

整合上述各種痛點,症狀、醫院、醫師等,規劃合理流程滿足需求
5.流程圖 Flow Chart
根據單位及時間所求,規劃流程的 Flow Chart,盡可能的設想情境構想整體流程及其主要操作細節,並與PM、單位主管來回溝通討論是否邏輯順暢,以便繪製出 UI 畫面,最終流程如�下:

6.介面設計 UI mockup
根據Flow chart 針對的每個頁面的細節思考,手繪Wireframe部分主畫面用以討論,設計規範以公司現有架構之下運用以及延伸,設計UI Mockup進行內部測試與流程修正,以下為最終視覺呈現:
Launch Screen


引導頁主要快速說明該功能與引領使用者進入情境
Main page


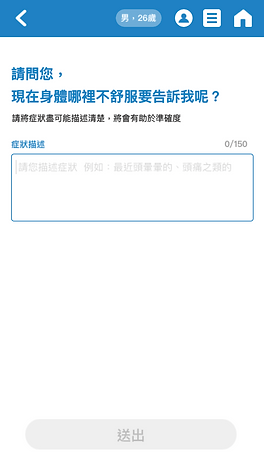
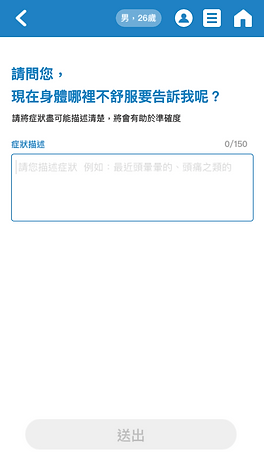
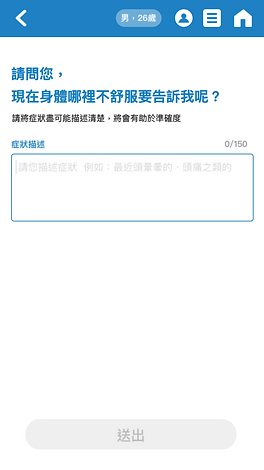
諮詢頁
單一的諮詢入口,讓使用者輸入症狀,送出後運用數據及AI的初步運用,判斷其關鍵字,給予相關或可能的症狀斷詞選項,依照症狀嚴重程度,限制選擇三種症狀,避免系統後續流程


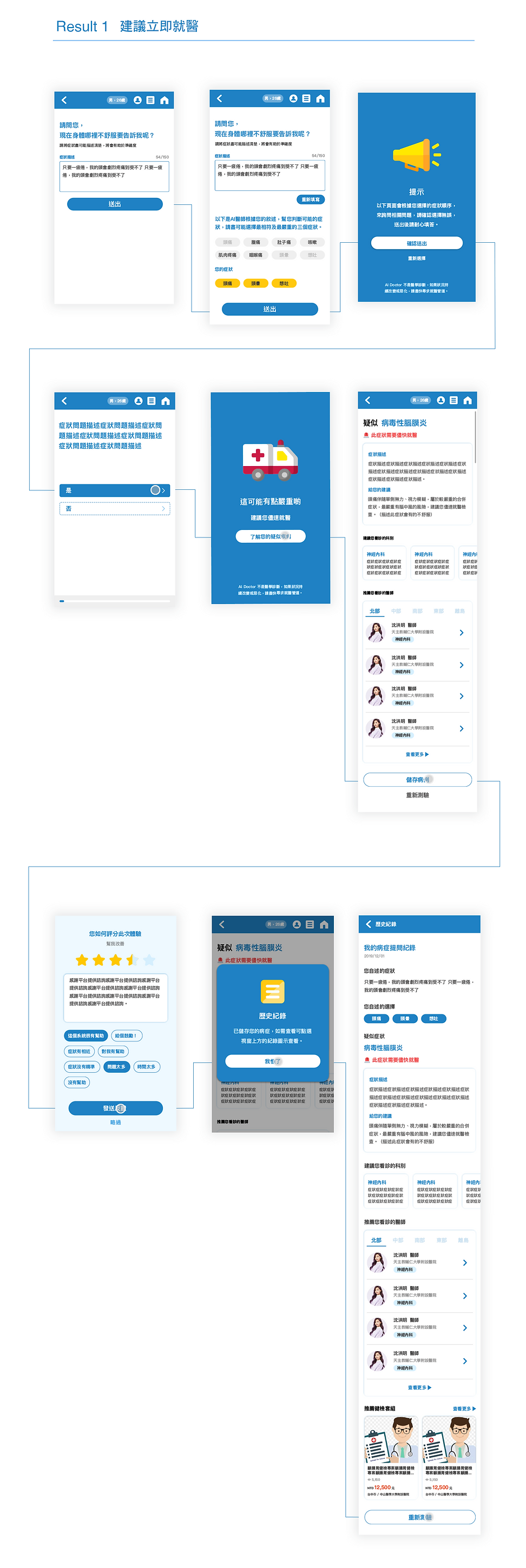
結果一 立即就醫
問題架構分為三大部分,根據架構會產生三種結果,當用戶的病情過重會建議立即就醫,利用AI來建議可就醫的科別



結果二 無結果
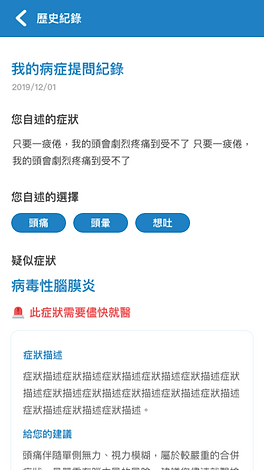
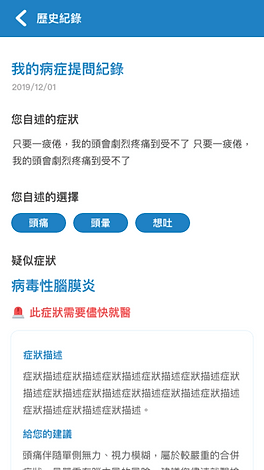
流程上回答完,三大部分所有題目,但根據架構無法判斷其可能,給予用戶建議,歷史記錄頁可幫助用戶進行線下看診時給予醫師參考


結果三 疑似疾病
流程上回答完,三大部分所有題目,根據架構判斷疑似疾病,並給予建議科別、醫師,推薦可參考健檢等
Else page

尋找更多醫師

查看更多能根據熱門程度與醫院等級來排序醫師。



尋找更多健檢

根據需求變更排序


7.延伸應用與設計
上線後約1個月就遇上武漢肺炎(COVID-19),原本流程需要先註冊/登入才能使用,為造福社會因應疫情,一個禮拜緊急修改流程及武漢肺炎評估版本,短短5個月使用人數就高達四萬人並獲得各方好評,很高興自己的專案能夠為此次疫情帶來幫助,透過GA與評分頁的回饋,將作為下一階段迭代設計的依據。

Google Analysis 佐證

Google Analysis 佐證